En tant que designer nous sommes souvent relégué sans malice au statut de «décorateur d’interface» par les autres intervenants dans la chaine de production. Ce qui nous limite dans notre rôle potentiel et ne nous permet qu’un relatif apport aux produits fini. J’ai constaté après avoir réalisé certains projets scolaires et réels comment cette démarche peut contribuer à nous faire voir d’une perspective plus globale les problématiques de conception d’interfaces. On peut, en remontant plus au début du processus jusqu’au design d’interaction, intervenir plus tôt ou à défaut mieux comprendre le travail des programmeurs et dialoguer avec eux quand nous ne pouvons pas aller sur ce terrain conceptuel. Cette démarche nous permet d’améliorer l’expérience utilisateur de nos création graphiques.
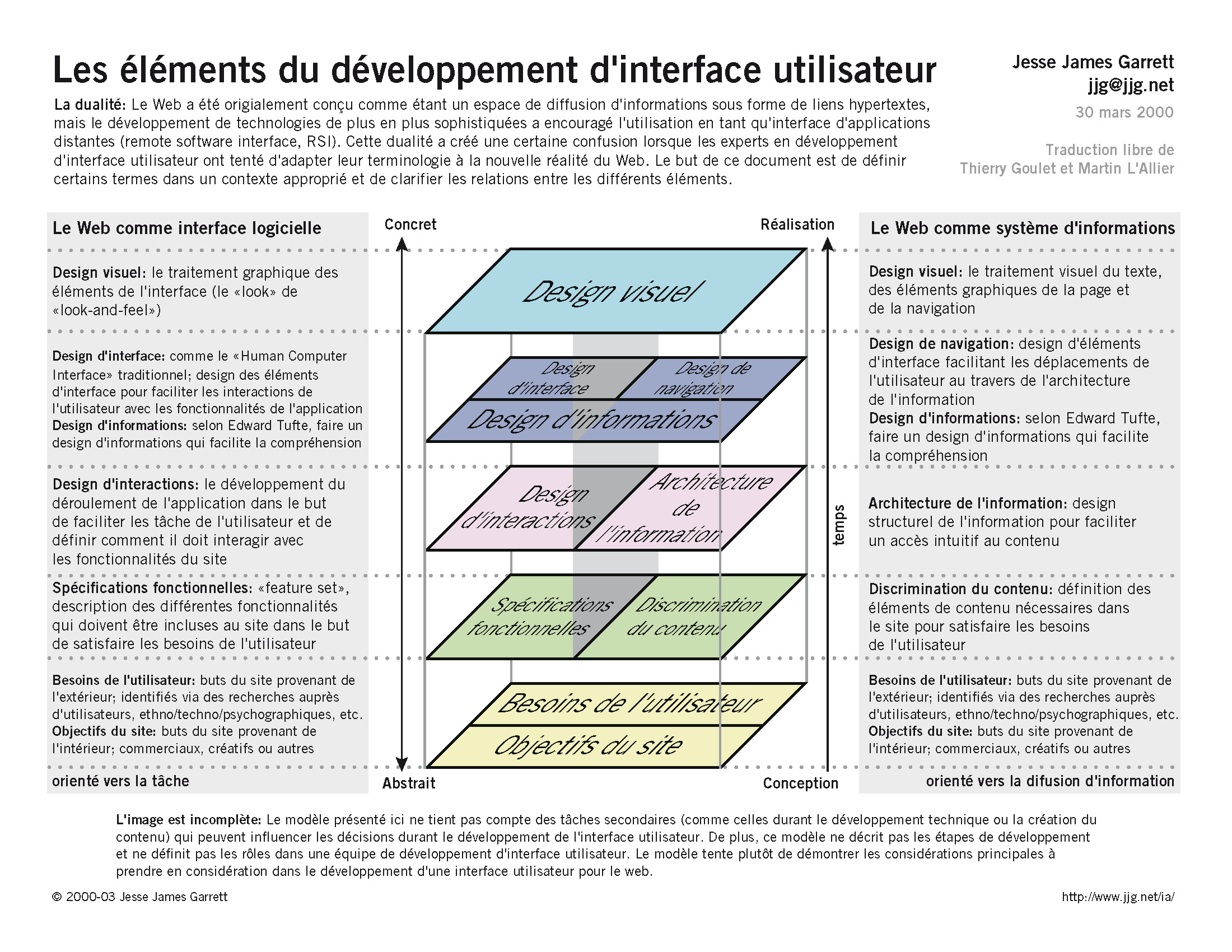
Un diagramme très clair expliquant les étapes du design d’interface, on peut intervenir à partir de l’étape en rose : le design d’interaction, flow chart, logigramme et toute la panoplie d’outils nous permettent de réfléchir au chemin logique emprunté par notre utilisateur.
Un travail scolaire fait avec cette démarche.
Simplification et amélioration d’un outil de type agrégateur :

Utilisateur ciblé : un homme dans la mi-trentaine qui veut savoir tout ce qui ce passe sur le web d’un seul coup, n’ayant ni la chance ni le temps de le faire dans le reste de la journée.
Un travail réel de page-réponse pour le tableau d’honneur de la TÉLUQ :
Simplicité – clarté des libellés utilisés
Un travail de refonte d’application assez complète d’inventaire basé sur un seul utilisateur :
figure 13 et 8 – l’interface de gestion de retard
Logiciel fictif permettant la gestion des retour de prêts d’équipement,
un utilisateur principal et un secondaire (remplaçant) personnalisation de l’interface selon les besoin de l’utilisateur, automatisation de processus répétitifs mais la validation finale reste possible, alertes pour les retards et bris.
un site sportif sur le Pentathlon des neiges refait avec une démarche centrée utilisateur, à l’aide d’un dossier utilisateur fait à la session précédente dans le cours d’Utilisabilité web : méthode d’évaluation.
Le site se voulait mieux répondre aux besoins des sportifs visés par l’événement. Accent mis sur le coté social, photos mises en valeur, possibilité de garder ses résultats sportifs dans un compte et de la partager par médias sociaux.
Se soucier de l’utilisateur permet au designer de rester concentré sur la satisfaction des besoins réels des utilisateurs et ultimement répondre mieux à ceux de notre client. La tentation est moins grande de se laisser emporter par un design plus hot mais qui en revanche s’éloigne trop des besoins des utilisateurs visés.
Prochain article : quelques méthodes pour stimuler les concepts initiaux en design d’interaction.